Wer einen Newsletter erstellt, zielt natürlich darauf ab, dass dieser geöffnet und gelesen wird. Während Bilder zwar nicht zwangsläufig die Öffnungsrate steigern, können sie sehr wohl dazu beitragen, Interesse für die restlichen Inhalte zu wecken.
Bilder können großen Eindruck machen, sofern man es richtig anstellt. Daher geht es in diesem Artikel darum, wie man Bilder in E-Mails am besten einsetzt, um Klickraten zu steigern.
Der Faktor Größe – Optimierung für verschiedene Bildschirme
Kommen wir direkt zur Sache: für die Anzeige auf Desktops ist es aufgrund von Beschränkungen bei E-Mail-Clients am besten, eine E-Mail-Breite von max. 600 px nicht zu überschreiten. Das gilt natürlich auch für alle Bilder, die sich horizontal über die ganze Breite erstrecken.
Achten Sie bei Bildern über die ganze Breite außerdem darauf, dass diese auf Mobilgeräten problemlos herunterskalieren, so dass man die Inhalte immer noch gut erkennen kann.

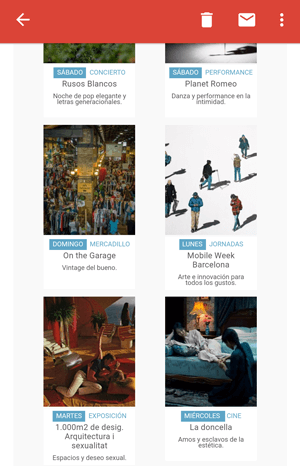
Beispiel einer 2-Spalten-Mail auf einem Smartphone-Bildschirm
Apropos Mobilgeräte: Behalten Sie im Hinterkopf, wie Ihre Leser ihre E-Mails lesen. Heutzutage werden vermutlich immer mehr Menschen Ihren Newsletter auf einem Mobilgerät öffnen. Das sollten Sie berücksichtigen. Wir empfehlen sogar, vorrangig für Mobilgeräte zu planen (Stichwort: „responsive“). Das heißt, Sie gestalten Ihre E-Mail zunächst so, dass sie auf Mobilgeräten gut aussieht, und machen sich erst dann Gedanken über das Desktop-Design.
Die meisten Newsletter-Dienste machen das mithilfe von responsiven Vorlagen ganz einfach. Weitere Informationen dazu finden Sie in unseren Testberichten.
Erstklassiges Design – Ein paar einfache Ideen
Man braucht keine Designausbildung, um eine attraktive E-Mail zu erstellen. Doch es gibt ein paar Tipps, die Sie beim Bilddesign für Ihren Newsletter im Auge behalten sollten.
Vorsicht bei den ersten 100 Pixeln: da Benutzer diesen Bereich als Erstes sehen, müssen Sie hier ihr Interesse wecken. Daher sollten Sie diesen Bereich nicht vollständig mit einem Bild ausfüllen – denn bei manchen E-Mail-Clients werden Bilder nicht standardmäßig angezeigt (mehr dazu gleich).
Idealerweise nutzen Sie für den oberen Bereich HTML, so dass der Leser die Inhalte auch ohne aktive Bilder verstehen kann. Wenn Sie jedoch einen horizontalen Banner verwenden, sollte dieser einfach gehalten sein – vielleicht nur Farben und Text – damit es in jeder Größe gut aussieht. Zwei nützliche und kostenlose Tools mit denen Sie Grafiken aller Art erstellen können, sind übrigens Canva, Snappa und Design Wizard.
Hier sehen Sie ein ganz gutes Beispiel wie man es machen kann:

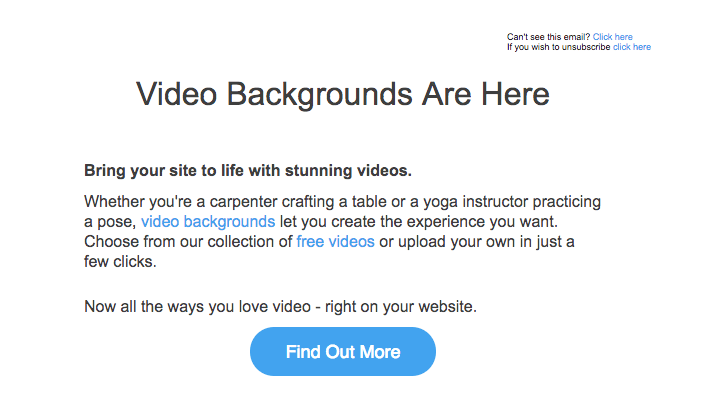
Wix.com Newsletter ohne Bilder
Wie sie sehen, kann man das Thema des Newsletters ohne Probleme verstehen. Perfekt wäre es natürlich gewesen, wenn oben auch der Firmenname auftauchen würde. Dieser wird erst sichtbar, wenn man die Bilder aktiviert:

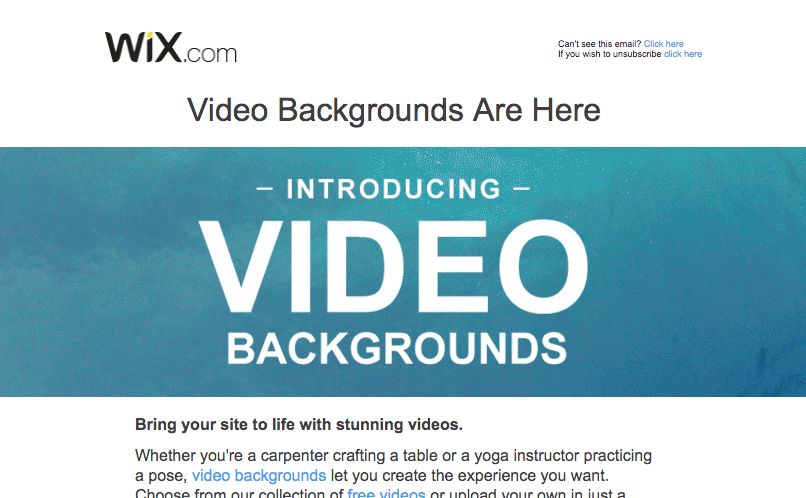
Wix.com Newsletter mit aktivierten Bildern
Ein weiterer Design-Tipp ist die dritte Regel. Wir empfehlen, dass maximal ein Drittel Ihrer E-Mail aus Bildern bestehen sollte – natürlich gut verteilt über die ganze E-Mail.
Ein letzter wichtiger Punkt sind Spalten. Bei einfachen E-Mails, die hauptsächlich aus Text bestehen, ist es oft am besten, nur eine Spalte zu verwenden. Mit den Vorlagen, die heute von den meisten Newsletter-Diensten angeboten werden, können Sie aber auch zwei oder drei Spalten verwenden, sofern die Vorlagen responsive sind. Denn dann werden die Spalten auf kleineren Bildschirmen automatisch untereinander angeordnet.
Zu schweres Gepäck – Dateigröße zählt
Ein weiterer Faktor, den Sie beim Hinzufügen von Bildern beachten sollten, ist die Dateigröße. Diese sollte möglichst klein sein, damit Ihre E-Mail nicht an den Größenbegrenzungen von E-Mail-Clients scheitert. Achten Sie darauf, dass Ihre Bilder auf keinen Fall größer als 1 MB sind. Optimal sind 100 kB oder weniger pro Bild (es sei denn, Sie verwenden Animationen).
Eine gute Möglichkeit, die Dateigröße zu reduzieren, ohne zu viel Qualität einzubüßen, bietet tinypng.com (funktioniert auch für JPG-Bilder). Sie ziehen Ihre Bilder einfach auf die Seite, und schon werden sie auf eine kleinere Größe zusammengeschrumpft (ohne erkennbaren Qualitätsunterschied) – und das kostenlos!
Blockiert, doch nicht verloren – Umgang mit Bildblockern
Viele E-Mail-Clients sind heute automatisch so eingestellt, dass Bilder blockiert werden, und es liegt beim Benutzer, das zu ändern – oder auch nicht. Da dies häufig vorkommt, sollten Sie Ihre E-Mail so gestalten, dass die Botschaft trotzdem beim Leser ankommt. Und dafür gibt es mehrere Möglichkeiten.
Am wichtigsten ist, dass Ihre E-Mail NICHT ausschließlich auf Bildern basiert. Bei aktivierter Blockierung würde Ihr Empfänger nur eine leere E-Mail erhalten.
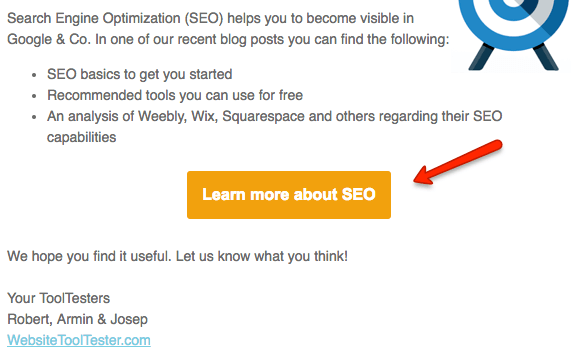
Dasselbe gilt für Handlungsaufforderungen in Ihrer E-Mail. Platzieren Sie diese nicht innerhalb von Bildern, sonst sind sie bei aktivierter Bilderblockierung nicht zu sehen. Verwenden Sie stattdessen formatierte Textlinks.

Die Handlungsaufforderung sieht aus wie ein Bild, ist aber keines!
Auch wenn Sie all das beachten, können Ihre Bilder natürlich noch immer blockiert werden. In diesem Fall können Sie mithilfe von „Alternativtext“ dafür sorgen, dass Ihre Botschaft trotzdem ankommt. Der Text wird häufig angezeigt, wenn Ihr Bild sich nicht laden lässt. Er sollte informativ sein und nicht einfach nur das Bild beschreiben. Dies ist auch im Sinne der Barrierefreiheit notwendig.
Wenn Sie beispielsweise erreichen möchten, dass der Empfänger sich ein neues Produkt in Ihrem Shop ansieht, obwohl das tolle Produktbild nicht angezeigt wird, könnte der Alternativtext lauten: „Werfen Sie einen Blick auf unsere neue Tragetasche“. So erhält der Leser eine Information und eine Handlungsaufforderung. Bei manchen E-Mail-Editoren können Sie Ihren Alternativtext sogar formatieren, damit er noch mehr auffällt.
Im Idealfall fügen Ihre Leser Sie in ihr Adressbuch ein, sodass die Bilder in den Newslettern automatisch heruntergeladen werden. Darauf könnten Sie im Zuge der Newsletter-Anmeldung hinweisen.
Begrenzter Platz – Videos vs. GIFs
Natürlich wäre es toll, Ihren Abonnenten Ihr neuestes Lieblings-Katzenvideo zu zeigen, doch Videos in E-Mails einzufügen, ist leider keine gute Idee. Das liegt daran, dass die meisten E-Mail-Clients dies nicht zulassen. Zudem sind Videodateien oft sehr groß (wenn man sie nicht einbettet) und können dazu führen, dass Ihr aufwendig erstellter Newsletter im Spam-Ordner landet.
Als Alternative können Sie über ein statisches Bild eine Play-Schaltfläche legen, die den Benutzer beispielsweise zu YouTube führt. Doch es gibt noch eine Möglichkeit: animierte GIFs.

Anthropologie, eine Haushaltswarenmarke, verwendete dieses GIF in einer Kampagne. Bildquelle: Mailbakery.com
GIFs bieten eine schlanke Alternative zu Videoinhalten in Ihrer E-Mail und können auf verschiedene Arten erstellt werden. GIFs eignen sich ideal, um zu zeigen, wie ein Produkt funktioniert, um etwas aus verschiedenen Winkeln zu präsentieren oder um einfach einen Blickfang zu erstellen. Achten Sie jedoch darauf, dass die Datei nicht zu groß wird (möglichst unter 1 MB). Und übertreiben Sie es nicht mit Animationen, wenn sich zu viel bewegt, kann es den Leser auch leicht nerven.
Wissenswertes über Öffnungsraten
Auch wenn weiter oben erwähnt wurde, dass Bilder nicht wirklich Einfluss auf Öffnungsraten haben, zeigt sich doch eine interessante Verbindung zwischen beidem.

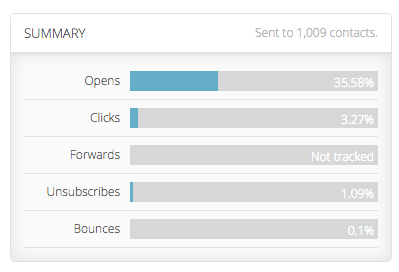
Öffnungsraten in ActiveCampaign.
Öffnungsraten werden anhand einer Ein-Pixel-Grafik erfasst, die beim Öffnen geladen wird. Durch das Laden dieses Pixels wird registriert, dass der Empfänger die E-Mail geöffnet hat. Aus den oben erwähnten Informationen zur Bilderblockierung dürfte nun klar werden, wo das Problem liegt:
Wenn Bilder blockiert werden oder ein Empfänger festgelegt hat, dass er die Nur-Text-Version Ihrer E-Mails erhalten möchte, wird dieses Pixel nicht geladen, und der Öffnungsvorgang auch nicht erfasst. Zudem sorgt Apple Mail Privacy Protection für inkorrektes Tracking, da Apple Mail alle Bilder standardmäßig über einen Proxyserver herunterlädt, auch wenn die E-Mail nie vom Empfänger gelesen wird.
Langer Rede, kurzer Sinn: Öffnungsraten sind mit Vorsicht zu genießen, da sie vielleicht nicht immer die ganze Wahrheit erzählen.
Fazit
Ihre E-Mail kann schick und funktional zugleich sein, doch Sie sollten der Funktionalität den Vorrang geben – für all jene, die Ihre Bilder nicht sehen werden.
Leider kann man als Absender nicht steuern, wie eine versandte E-Mail vom jeweiligen E-Mail-Client angezeigt wird – man sollte sich aber auf diese Tatsache einstellen. Wenn Sie die oben beschriebenen Tipps im Auge behalten, stehen die Chancen gut, dass Ihre E-Mails nicht im schwarzen Loch des Papierkorbs verschwinden, ohne je einen Posteingang gesehen zu haben.
Falls Sie mehr über das Thema E-Mail Marketing lernen möchten, laden Sie sich doch unser kostenloses eBook herunter!
Noch Fragen? Schreiben Sie uns einen Kommentar!

Unser E-Mail Marketing Kurs für Einsteiger
Sie möchten einen Newsletter erstellen, wissen aber nicht, wie Sie genau anfangen sollen? Dieses kostenlose eBook vermittelt Ihnen alle Grundlagen, die Sie für den Start benötigen.
WIE WIR TESTEN
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt unserem eigens entwickelten Testverfahren.
Unser Testverfahren
